
Razorflow
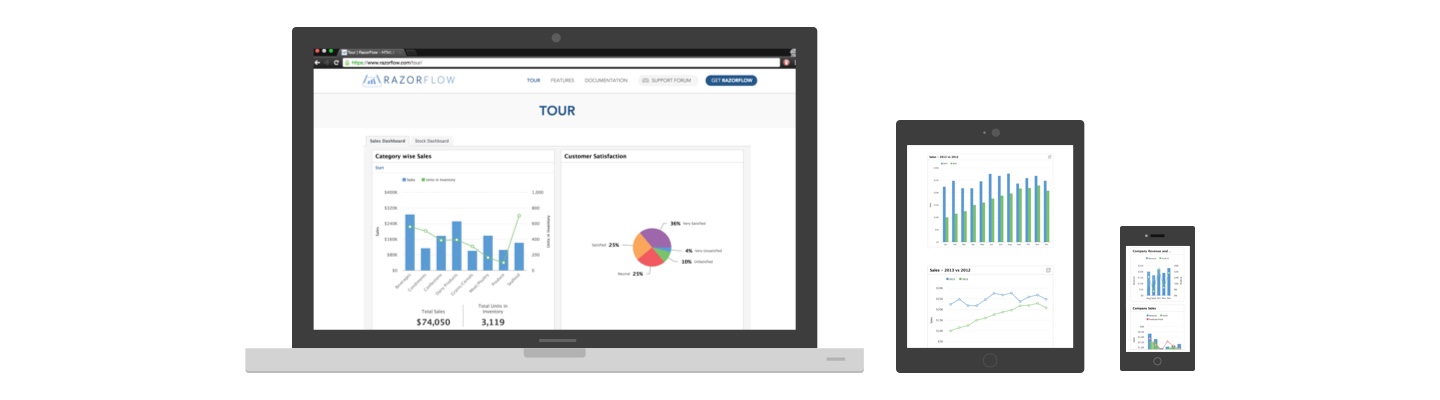
RazorFlow is a framework to build interactive, responsive, cross-device dashboards. It provides an intuitive API to configure parts of the dashboard, and it intelligently processes the data to render the dashboard according to the form-factor and capabilities of a user's device.
My Role
Note : I am unable to share my work publicly
Workflow
User Research
Based on user requirements and customer feedback for the existing beta version of our product, we would decide upon the road map for the new components to be introduced future releases.
Sketching new designs and interactions
Design and implementation of simple bar-charts and sparkline can be a typical workflow example. I start out by sketching several designs and interactions for these charts. Depending on our user requirements, team feedback and product guidelines, we would iterate on these designs to create several alternatives.
Prototyping
Once we scoped down our designs to a final few, I would create working prototypes with HTML, CSS & Javascript(d3.js & in-house libraries).
Testing
Then we would thoroughly test and evaluate each of these prototypes and select one that is most informative, intuitive and inline with our product philosophy. This final prototype would be polished and turned into a reusable and pluggable component.