Blaine
Smartphones have become the primary source of data for users on the go. Blaine is a system through which users interact with data on their phone or web through hand gestures and a head-display instead of the traditional touch gestures on phone. This new interaction system is quiet, mobile and hands-free.

The Problem
Currently, the three most common forms of input for a smartphone are touch, speech, and phone movement recognition.
- If the phone is at a distance, then touch or phone movement recognition cannot be used.
- Voice commands have both social and privacy concerns.
System Architecture Design
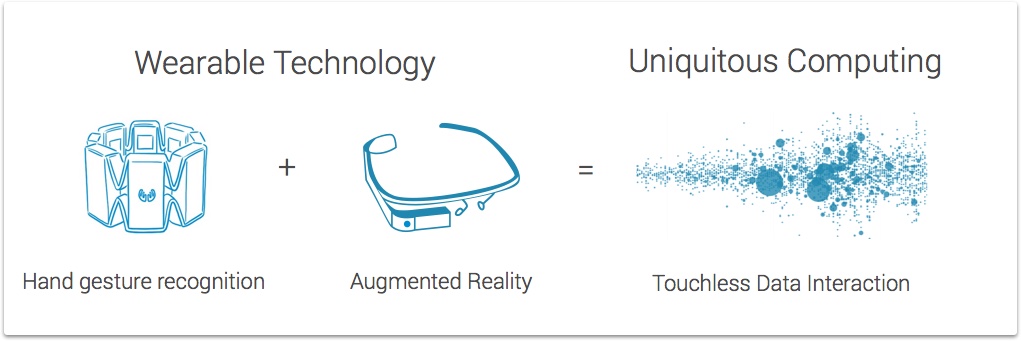
In order to overcome these limitations, we designed a system where a user can interact with data through simple hand gestures anyplace and anytime.
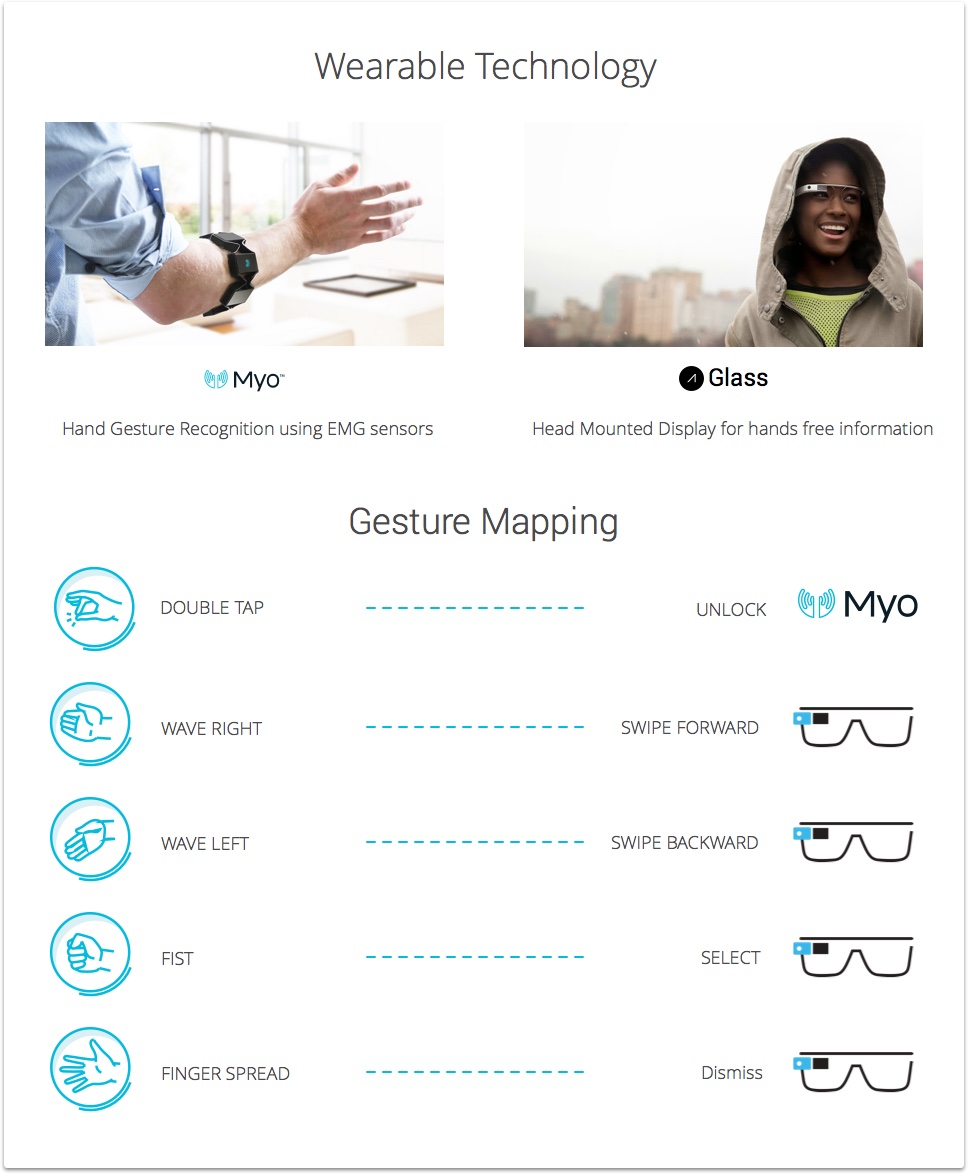
- Myo armband is used for hand gesture recognition.
- Google glass is used as a head display.
- Android Phone is used to link the wearables together and perform all the processing.
The touch-pad actions on the glass are mapped to intuitive hand gestures which are really easy to learn.

Message Template Design
Design Goals :
1. Easy to read text
2. Signify Affordance
3. Provide visual feedback for actions
Keeping these goals in mind, we designed these cards for Google Glass which are both easy to read and interactive.
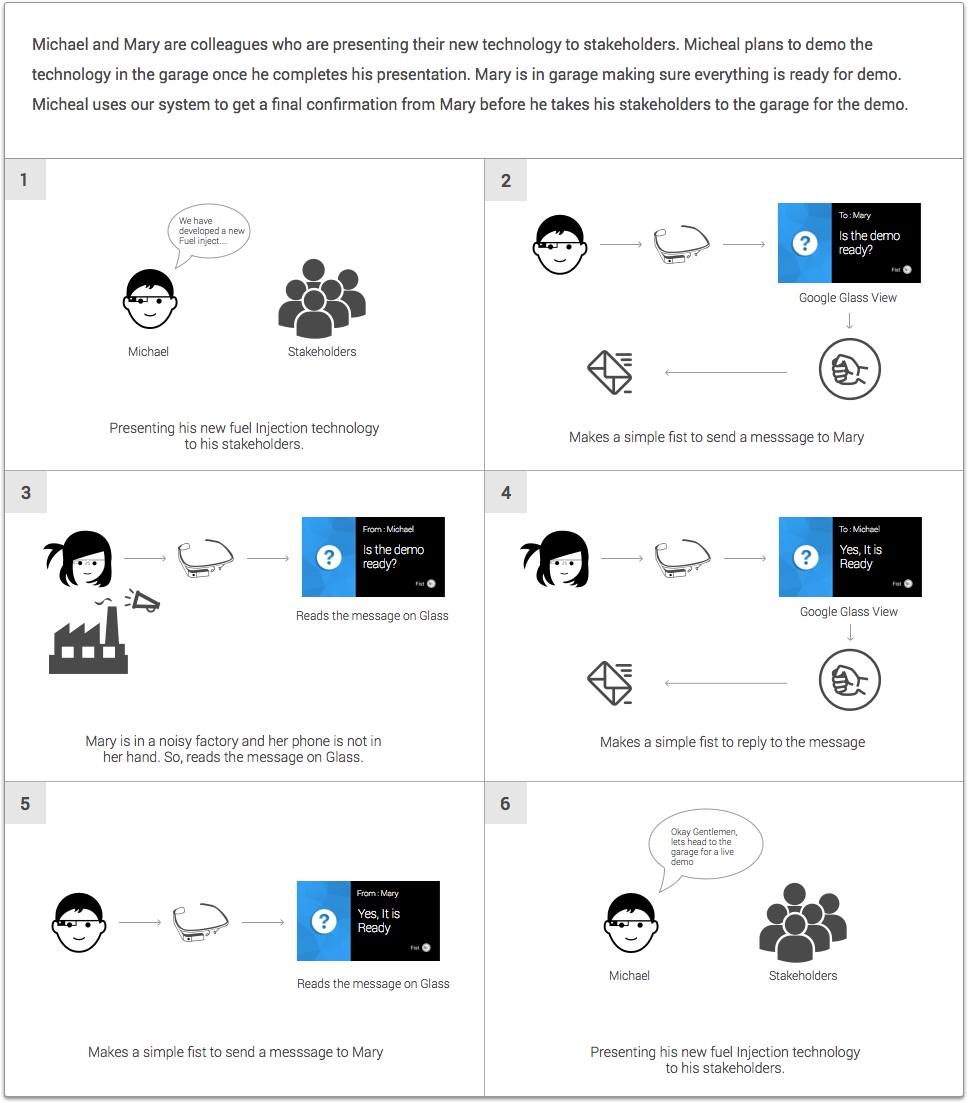
StoryBoard

Resources
Here are a few resources to know more about this project.